As this is Day 6 of my self directed move to learning swift, I’m thinking about how this series of tutorials is only supposed to take 3-4 hours. I think that might be if you just copy past the code or maybe to get people started without worrying that this is going to take all day.
The tutorial for today is about Passing Data.
In the previous tutorial, you used bindings to share state between the edit view and individual UI controls within the view. In this tutorial, you’ll build out the editing functions of Scrumdinger using bindings to share state between different screens in the app.
Pass the Edit View
The biggest thing I noticed about this section in the tutorial is the transition from static values to bindings. There are multiple steps where you reference different parts of a large file. For example step one would be line 7 of a file, then step 2 is line 45, followed by step 3 going to the top of that same page. It would look cool on a large monitor but it’s can be easy to loose your spot.
The second memorable thing I noticed was the note about errors showing up during the process of making these changes.

I had complained about that yesterday and understand that this is an opportunity to see what happens when things go wrong and how to fix them.
Pass the Detail View a Binding to a Scrum
This section was pretty fun to do and acted as a reminder that I need to brush up on my closure syntax.
One thing that got me was mistyping srum instead of scrums in different lines.
Pass the List View a Binding
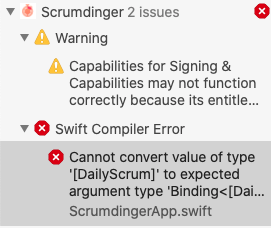
I actually got to this part by attempting to compile the application and then clicking on the error in the Issue Navigator.