Swift Concurrency by Example walks you through the many and varied ways of running concurrent code in Swift, including async/await, tasks, actors, and more.
SwiftSlowly
100 Days of SwiftUI - Day 34 (Part Deux)

It’s been a while since I posted a score on one of the tests. I’m doing it this time because I’m pretty proud of myself for doing this section again. I really want to understand this part going forward.
100 Days of SwiftUI - Day 33 (Part Deux)
Today felt much better when it comes to getting the material. I’m really glad that I decided to do it again, and wish that I had done it earlier in the day so that I can reflect on it more.
Maybe I can sleep on it?
100 Days of SwiftUI – Day 32 – Hacking with Swift (Part Deux)

It feels good to accomplish something like this. The first time I looked at the material, I felt I was just going through the motions. Maybe it was a little bit of burn out with changes at work.
Today, I spent as much time just messing around with what I can do and I think that it’s a much more enjoyable experience.
100 Days of SwiftUI – Restarting from day 32 – Hacking with Swift
Sometimes life changes a little bit or something comes along and makes you rethink what you are doing.
I was going through the last couple of days and I realized that this portion wasn’t sinking in as much as I would like. I could power through it, but I don’t want to.
Animations are really cool and can make an application really pop.
Also, this whole process is self directed. I don’t want to push something if I am not satisfied.
So, I’m going to do the section again.
100 Days of SwiftUI – Day 33 – Hacking with Swift
I’m pretty happy that today’s lesson lands on a Friday. It will allow me to do more experimenting over the weekend!
Today we’re going to be getting into more advanced animations, and it’s where you’ll start to get a deeper understanding of how animations work and how you can customize them to a remarkable degree.
100 Days of SwiftUI – Day 32 – Hacking with Swift
Today is an introduction to animation and I’m really looking forward to it.
Today we’ll be looking at easier animations, but tomorrow we’ll progress onto more difficult stuff – it’s a good idea to be aware of both, so you can tackle whatever problems come up in the future.
Today’s post is going to be short because I’m going to be doing some experiments in swift with binding animation and the xcode-beta that I’m running has already crashed twice.
100 Days of SwiftUI – Day 31 – Hacking with Swift

The apps continue to show more and more of what I can do in Swift and I’m really enjoying the feeling of getting through the challenges.
Obviously I want to get you towards SwiftUI greatness as fast and effectively as possible, but that takes a lot of consistency from you. To be fair, it is already day 31 and you keep coming back, so you’re fulfilling your part of the deal – well done!
What I liked about this particular app is that I had an opportunity to go back to an older project and cherry pick things from that to make this one better. With more experience and understanding, I really reinforced what I was learning.
100 Days of SwiftUI – Day 30 – Hacking with Swift
For today’s activity, I started it in the afternoon after a long day. I spent too much time looking up keyboard short cuts to get the Xcode preview to start (command+option+p).
Here are some good links.
- Git Tower Xcode cheat sheet PDF
- Swift Education PDF
- Mobidev talk Website and Videos
- Better Programming (Medium site)
After I got that out of my system, I was able to start focusing on the task at hand.
Yes, there will be a fair chunk of practice here, and yes, hopefully this will be an easy project for you. But that shouldn’t stop you from tackling it with gusto – give it your best shot!
After spending 5 minutes with that, I got even more in the weeds and made a video to show something cool with the mini map in Xcode.
<video width=“320” height=“240"controls>
Then I settled in and made a really cool app with Paul. It’s exciting to see how all the little pieces come together to make something a lot more.

I think this is a great take away. Learning that these things can be broken into smaller pieces and accomplished.
100 Days of SwiftUI – Day 29 – Hacking with Swift
A lot of people have mixed feelings about Monday’s. For me, I look at them with gratitude that I’m still employed. After this last weekend, I’m just happy that I don’t have to think about that disaster called a super bowl and can get back to “Hacking with Swift”!
Imagine my surprise to see this as the first line of today’s activity!
It’s time for another new project, and this is actually the last easy project we have on this course – after this the difficulty level ramps up a little as we tackle bigger apps, so enjoy this while it lasts!
The last couple of projects have really started to dive into some of the frameworks and just hope that I’ve given myslef enough time to really let the lessons stick in my brain as I move forward.
This lesson was kind of fun in that it reminded me that Swift and SwiftUI still takes a lot of utilities from the UIKit. On the shoulders of giants, indeed.
100 Days of SwiftUI – Day 28 – Hacking with Swift
I’m pretty happy that this review day landed on a Sunday. It lets me go over my previous posts and to enjoy the Superb Owl.

That’s where I want you to reach with SwiftUI – to know that when you have a new project idea you can reach for part of project 1, part of project 3, part of project 4, and beyond, and already be 75% towards your goal. You’ll get there – just keep coming back each day!
100 Days of SwiftUI – Day 27 – Hacking with Swift
I’ve decided to change the default title for these posts to reflect what resource that I’m working on and make sure that all post related to my journey with Swift are in the “SwiftSlowly” Category.
Today’s activity is about CoreML and I can already tell that it’s going to be something that I’m going to have to review a little more.
Today we’re going to build our project, combining both SwiftUI and Core ML in remarkably few lines of code – I think you’ll be impressed.
The source material is amazing!
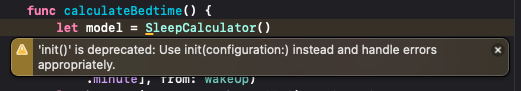
I’m looking at the things that haven’t kept up with when the original material was created as an opportunity to get do my own research. For example, changing the call to the CoreML model.

Luckily, I found a post about using duckduckgo and found a solution.
For extra cool points, I’m excited that I can still follow along with the understanding of what changed as far as the method call. My understanding is that the method calls to CoreML have changed. I don’t have the why at this point.
I’m also hoping that I’ll learn a better way of handling errors other than printing to the console, but that can be added to my technical debt pile.
Swift Slowly: Day 40 - Hacking Swift 26
I’ve finished a quarter of the program! I’m pretty proud of myself for doing that. With everything going on it was good to have a nice project like this to work on.
That being said, I was very happy to see the following quote.
However, I want to say that if at any point you’re feeling tired, or if life just gets in the way, take a break! If you come back to your code in a day or two, you’ll be more relaxed and ready to learn. Like I said at the beginning, this is a marathon not a sprint, and you won’t learn effectively if you’re stressed.
I’m very tempted to take today off, but I’m also just as pumped to play around with the material before WandaVision comes on tonight.
Swift Slowly: Day 39 - Hacking Swift 25
Today is a consolidation and challenge day! I’m a quarter of the way through this and I’m pretty excited and grateful to have made it this far. With that comes a little more stress as I’m venturing out on my own to do small challenges along the way.
Which brings me to the challenge!
Challenge
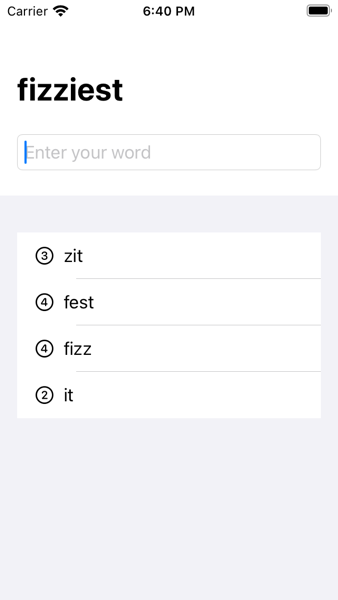
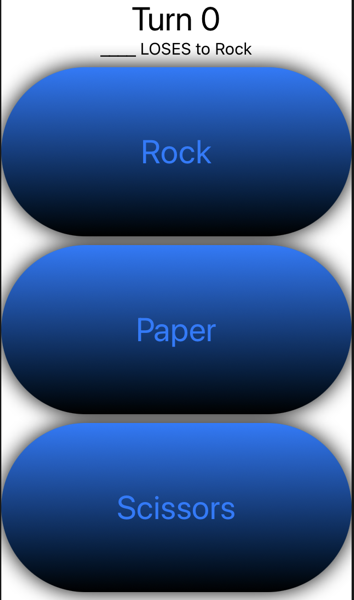
You have a basic understanding of arrays, state, views, images, text, and more, so let’s put them together: your challenge is to make a brain training game that challenges players to win or lose at rock, paper, scissors.
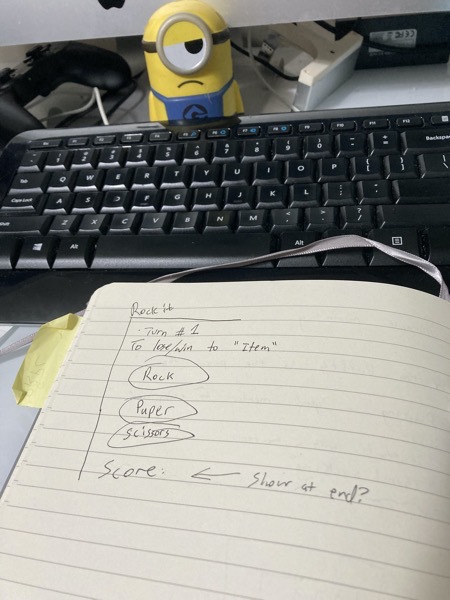
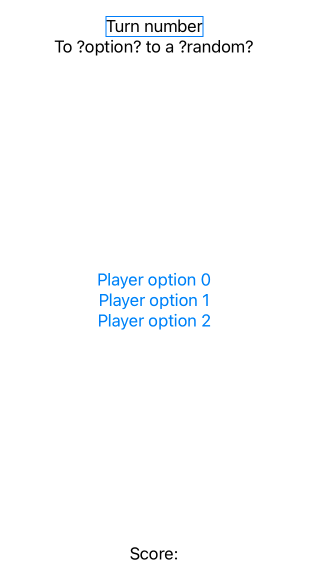
The first thing I did was take some time to sketch out what I want the application to look like.

It really didn’t take that long to get something on screen.

I’m taking a lot of the lessons and code from the Guess the flag game that I created earlier in order to move forward with this. I was fun to put the application together and I even spent some time doing some customization.

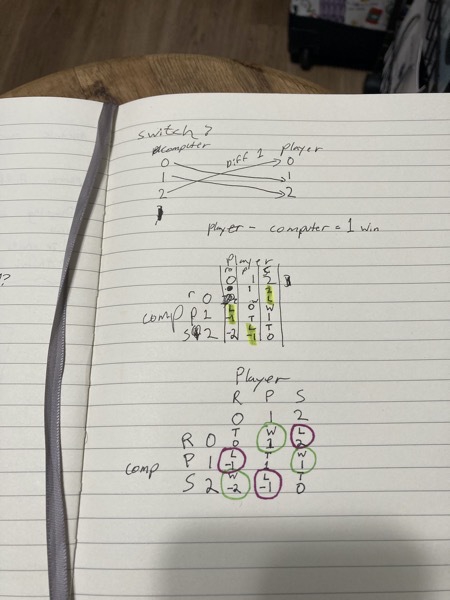
What took me the most time, was actually coming up with the logic to the game. Apparently, working on something complex after many days of not getting enough sleep can wear you down. Luckily, there is pen and paper and the ability to forgive myself and move on.

I’m just happy to be done!
Swift Slowly: Day 38 - Hacking with Swift 24
It’s the middle of the week and it’s a good time to do some Swift development!
I’m a little struck by one of the things that Paul wrote in today’s exercise.
Albert Einstein once said, “any fool can know; the point is to understand,” and this project was specifically about giving you a deeper understanding of what makes SwiftUI tick. After all, you’ll be spending the next 76 days working with it, so it’s a good idea to make sure your foundations are rock solid before moving on.
Today’s activity is to go back and cement what I’ve learned by accomplishing three challenges. I get most of the changes, but it seems like some of the code has changed over time.

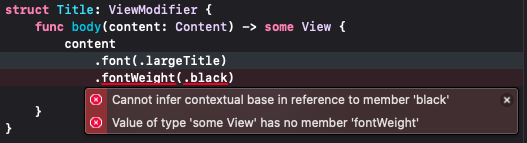
I got the other part of the challenge working, but it seams like the logic for ViewModifier isn’t working with my current release of Xcode/Swift.
Update!
Another user let me know that .fontWeight is only on Text. I was really preoccupied that the challenge needed to work on views. I handled this by having multiple methods; one for Text and another for Content.
struct Title: ViewModifier {
func body(text:Text) -> some View {
text
.font(.largeTitle)
.fontWeight(.black)
.foregroundColor(.white)
}
func body(content:Content) -> some View {
content
.font(.largeTitle)
//.fontWeight(.black)
.foregroundColor(.white)
}
}
Swift Slowly: Day 38 - Hacking Swift 23
Today’s activity is research.
I’m a little nervous about what is coming next because this was the first time that I saw the syntax for templates and custom containers.
I’m going to have to read it again before I go to bed and hope that it makes more sense in the morning.
Swift Slowly: Day 37 - Hacking Swift 22
Today, I was reading reddit like I normally do and I came across a quote on the GetMotivated forum.

Fast success builds ego.
I think it fits with what I’m doing with Hacking with Swift program.
Swift Slowly: Day 36 - Hacking Swift 21
Project 2, Part 2
almost sounds like a title for an action parody, but it’s the title for today’s work. I think the following really captures what I’m feeling:
Oprah Winfrey once said, “do what you have to do until you can do what you want to do.” By the end of this 100 days course I hope you’ll be able to do exactly what you want, but in the meantime stick with it – you’re learning key skills here!
To be honest, the first app does looks very basic in the middle of the project and I feel like I’m fighting my own ego in the fact that my application isn’t on the same level that you’d see in the app store. Then I have to take a step back.
I’m just learning!
Of course my app isn’t going to look that great!
If this is what I can do in a few weeks with only a couple hours every day, then the things I’ll be able to do after 100 days will be better. The things after a year will be better still.
It’s all part of growing and I that’s why I’m here.
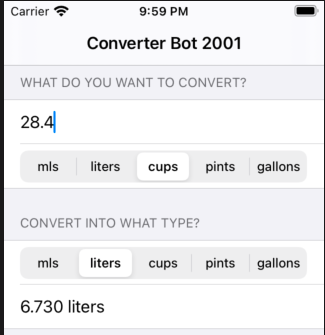
In the end, I think I made a pretty good starter.

Swift Slowly: Day 35 - Hacking Swift 20
I’m fresh off the high of creating my first application and I SO want to charge ahead. I keep thinking “It’s a marathon, it’s a marathon, it’s a marathon.”
Today’s activity is pretty fun in that it allows me to experiment with colors. I spent some time just messing around with how to expand my application.
Swift Slowly: Day 34 - Hacking Swift 19
Today is challenge day!
I’ve been looking at the page for about 20 minutes. Then surfed the internet for another 20.
I’m procrastinating.
I’m intimidated because I’ve been playing with Swift for a while but this is the fist time that I said “Hey, I’m going to make an app”.
It’s always been accompanied by some tutorial instructions.
Well, let’s start!
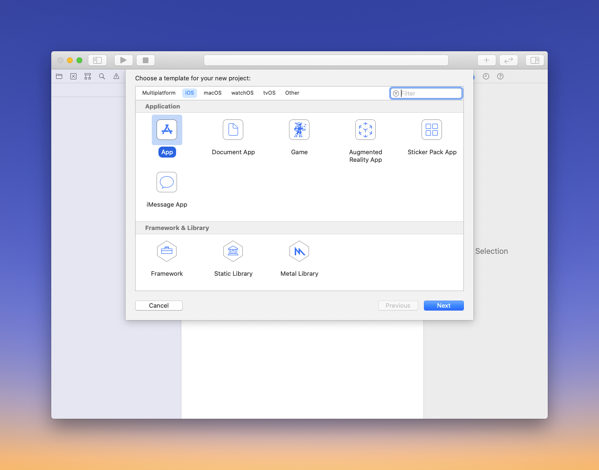
The first thing I did was use Xcode to check in the initial tutorial code changes.

Xcode uses a lot of space for the check in.
Then I realized that it’s a completely new app so the checkin wasn’t really needed.
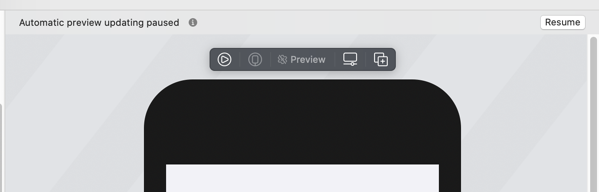
After that, I was using the preview in order to work on smaller segments of the program. Although, I think this part was kind of disconcerting because the preview would stop anytime that put a piece of code that had an error and wouldn’t start up again automatically.

I’m sure that I’ll remember the keyboard short soon.
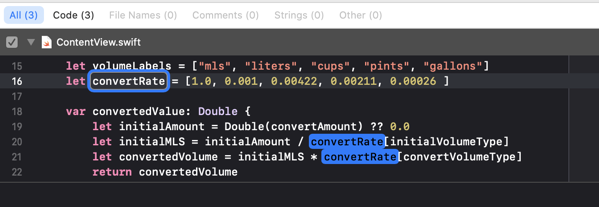
I also got a chance to mess around with the refactoring tools in Xcode.

I reminds me of this quote from Phil Karlton, There are only two hard things in computer programming: cache invalidation and naming things.
In the end, I got the application running!

Swift Slowly: Day 32 & 33 - Hacking Swift 17 & 18
Power was out for two days and the this was one of the first things that I did1! It felt great to get back into the swing of things. I also took the quiz that is associated with the application and scored 12 out of 12!
Tomorrow is Challenge day for this project, so I’m going to use the time that I have tonight to go over some of the previous days and to check out Paul Hudson’s video on 5 Steps to Better SwiftUI Views.
-
After playing Dead Cells for an hour. ↩︎
Swift Slowly: Day 31 - Hacking Swift 16
Day 16! Starting the first project after a long day of work. Part of me wants to just veg, but I’ve wanted this too long!
100 Days of SwiftUI – Day 16 – Hacking with Swift:
Today is the project overview day, which is where we’ll be looking at the isolated pieces of code that you need to understand in order to build our project. Tomorrow we’ll move on to the implementation day, where you’ll put those new techniques into practice with our app.

My mind was kind of blown when I saw the line following line:
Var body: some View
The tutorial says that it’s a computed property and I never thought twice about it or what it really meant until this point. I felt that way throughout the entire day when working with this tutorial.
I almost didn’t stop, but I know that it’s a marathon and not a sprint.
Swift Slowly: Day 30 - Hacking Swift 15
I’m posting this for hacking with swift 14 & 15.
Tomorrow, I start the first project and I’m very excited!
Wish me luck!
Swift Slowly: Day 29 - Hacking Swift 13
Review day!! I’m using this time to go over the basic types again.
Swift Slowly: Day 28 - Hacking Swift 12
The neighbors were up arguing from 3-5 in the morning and it woke the whole family up. I’m having trouble focusing, but I wanted to get started with learning about optionals today.
This is the last section of 100 days of SwifUI that contains quizzes so I’m pretty excited about what happens after this.
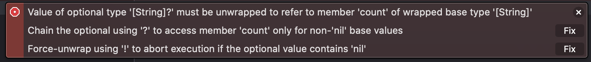
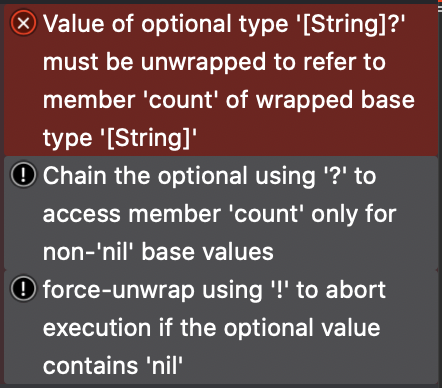
I want to praise CodeRunner again for its excellent tool tips when code is incorrect.

Xcode also does a good job of keeping it compact and then letting you expand the dialog and allowing you to fix it by clicking one of the buttons.