Getting back into the swing of things and I’m continuing with the tutorial. Today is about State Management.
In this tutorial, you’ll add two new features to Scrumdinger. First, you’ll add a view to create new daily scrum meetings. Then you’ll update the meeting timer to keep track of past meetings.
Section 1: Use EditView
Today, I felt a little more confident in myself and my tools. I went with the option of defining the content of views and closures in the way that Xcode wanted.
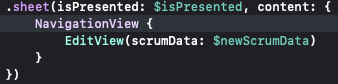
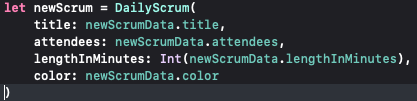
For example, Xcode places the following as a method signature.

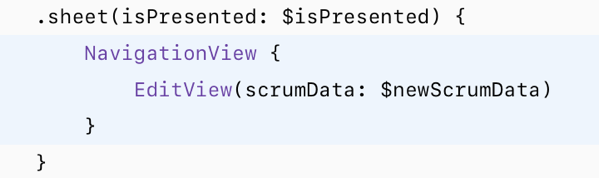
The tutorial defines the sheet as the following.

Semantically, they are both the same but I feel that the one in Xcode definition is less ambiguous. I’m still learning and want to be able to read this code later.
I pat myself on the back for being able to understand both options.
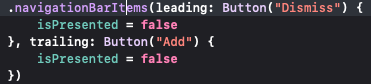
That being said, I don’t know if I like the idea of creating multiple views in a single line to make a composition.

I can see why you would do it since you aren’t using the buttons anywhere else in the application but I hope that I’ll continue to be able to learn and think in the swift way1.
I don’t like long lines for code.

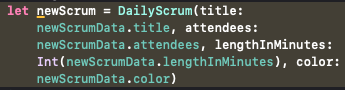
Much better.

Section 2: Add Scrum History
Purpose: Re-enforce the ideas of state.
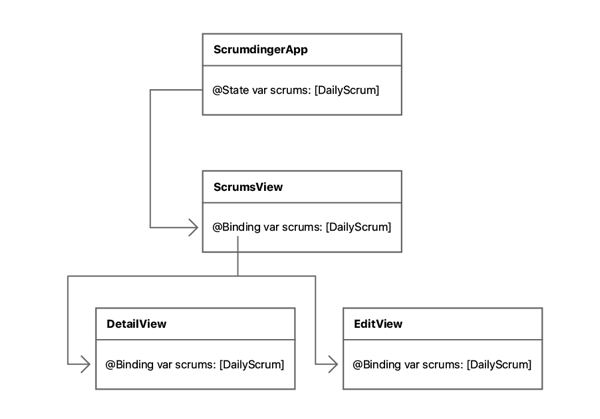
I’m immediately impressed with the object diagram.

The second section really made things click for me and having the alt-click shortcut allows me to look up the documentation quickly.
In review
I liked today’s progress. I really feel that a lot of stuff clicked for me. This isn’t my first tutorial, and I’ve attempted to learn multiple times in the last couple of years. Today was jun and I’m looking forward to tomorrow.