Work got busy and then the Country’s Capital got attacked so I didn’t put any time into my programming.
Well. It’s time to get back to it. I don’t want not working on my task to be a habit!
Section 4: History View
Purpose: Create a simple view for the history of the the user’s scrums.
The tutorial certainly reads very well, but every once in a while, you run into a scenario where I feel that they probably could have made it a little better. For example, in the history view we give the preview a string for the preview. The website doesn’t read very well in the browser page that it’s on.

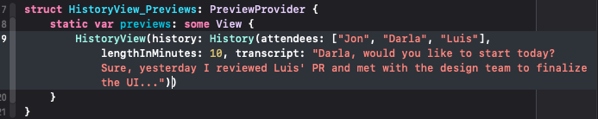
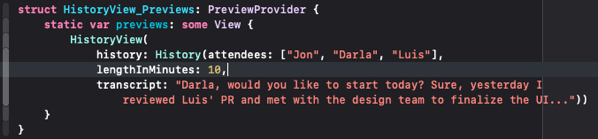
Of course, it looks a lot better when it is in Xcode.

I couldn’t stop messing with the code because I wanted the properties for this thing to stick out.

I’m hoping that if I start using source control for this, I’ll be able to go back and refactor a little easier. This might just be attempting to optimize for something that doesn’t need to be optimized.
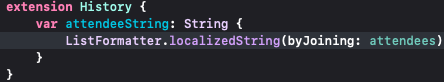
I need to do some research on how the extension keyword works in swift and at what point.  I think I understand that we placed it here because no other view needs to do a translation of the attendees array. A discussion on refactoring is most likely not going to be part of this tutorial.
I think I understand that we placed it here because no other view needs to do a translation of the attendees array. A discussion on refactoring is most likely not going to be part of this tutorial.
I’m going to finish the last section tomorrow.