For this part, we’re going to be setting up the basic page used for our post and make sure that it can be reached from the index page. We’re going to be switching between different files to show the iterative process that I went through in order to see results quickly.
We’re going to edit the single.html to show the content by using the {{ .Content }} tag from Hugo. We also add the {{ .Title }} to the header and link it using the {{ .Permalink }} tag to get the following.
<article class="h-entry">
<header>
<h1><a href="{{ .Permalink }}">{{ .Title }}</a></h1>
</header>
<section class="e-content post-body">
{{ .Content }}
</section>
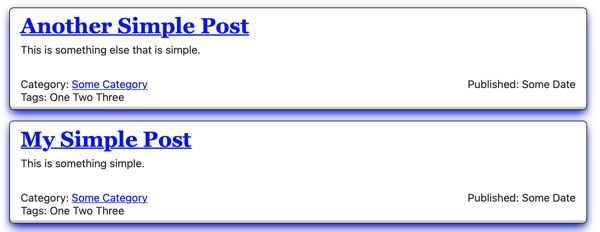
It renders to the following:

Let’s go back to our index.html to make it link to our post and show it on the main page.
|
|
The first line in the above code instructs hugo to iterate over all pages marked for the post type. On our local system, this isthe post directory and is in a database when using Micro.blog. The Permalink points to the individual post.

We can test this by adding more content in the post folder to see what it looks like.

But this highlights, we’re currently writing code in two places: the index.html and the single.html to render our content.
Note the forth line of the code which makes the assumption that we’re using a title for this post.
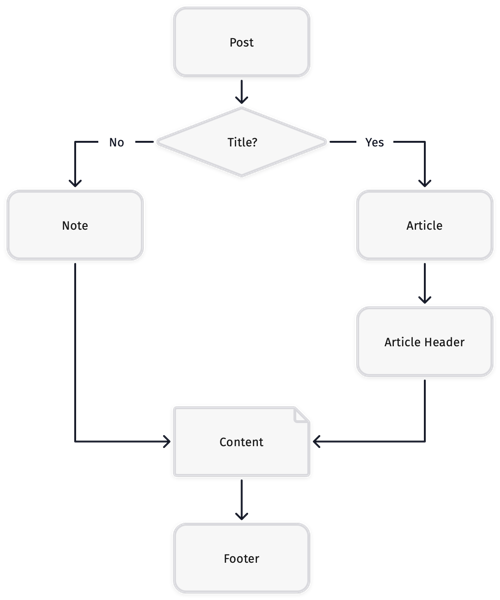
This is how I envision a post’s composition.

We’d check if a post has a title and from there show a header or not before displaying the content and ultimately the footer.
Abstracting the article from the page
Let’s create partials/article.html and we’ll put all the content that we placed in _default/single.html in it.
<article class="h-entry">
<header>
<h1><a href="{{ .Permalink }}">{{ .Title }}</a></h1>
</header>
<section class="e-content post-body">
{{ .Content }}
</section>
<footer>
<p>Category: <a href="#">Some Category</a><br/>
Tags: One Two Three</p>
<p>Published: Some Time</p>
</footer>
</article>
Then we replace the contents of default/single.html with the following.
{{ define "main" }}
{{ partial "article.html" . }}
{{ end }}
When we render the page and there shouldn’t be any errors at this point.
Let’s add the conditional for the header of the article.
{{ if .Title }}
<header>
<h1><a href="{{ .Permalink }}">{{ .Title }}</a></h1>
</header>
{{ end }}
Then let’s make a post without a header to test out that this is working without an error in our logs.

Next, we can work on the article footer which I’ll make into a separate component in the next installment.