In my initial design, I had footer that would show the categories, tags, date published, and date modified. All of these values are things, I had seen in previous sites and I could easily get to this information. I thought it would be 15-20 minutes to get this information. The fact that I felt that the footer deserves it’s own discussion should let you know that it ultimately wasn’t.
Start!
The first thing I did was move my current static footer from my example into it’s own template file partials/article-footer.html. I’m going to spare you the boring details of how I searched and searched through examples of what I thought it should look like versus what Hugo provides. A lot the issues that I ran into was whether I was using tag, tags, category, or categories. Do I write the code I write have to parse a comma separate list or an array?
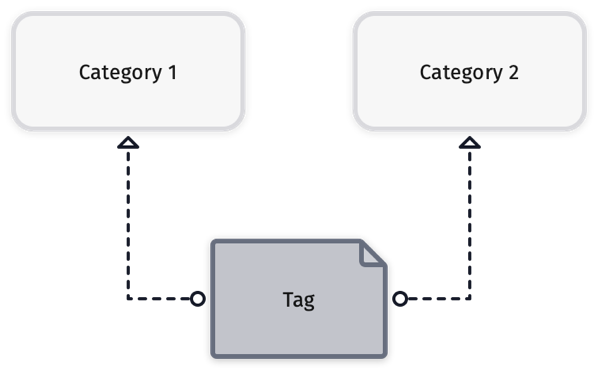
My mental model originally had it so that a post could have one category and multiple tags.

Unfortunately, after a couple hours I realized that a lot of this was moot because I was going to send this template to Micro.blog and I didn’t know what they used.
Getting more information about Micro.blog
The ultimate goal for this theme is that I’d use it on the Micro.blog service. Although Micro.blog uses Hugo, it has a significant amount of customization that I do not know about. Honestly, I do not want to know exactly how it is put together, but I do want to know what it is sending to the theme to get rendered.
So, this is the point in the process where I deploy all the changes that I’ve made to GitHub and then use the instructions on how to set up with a custom theme.
I took some information from the Hugo page on debugging a theme and then placed that in a <detail> item nested in the footer. This made the article.html template pretty long, so I decided to make the footer into its own file (article-footer.html) for easier management.
Ultimately, this allows me to see if Micro.blog supports tags or categories and whether it’s stores in a string or array. I’m going to include the code in this post below.
{{ "<!-- Debugging Details --> " | safeHTML }}
<details>
<summary>Debug</summary>
<h1>Site Properties</h1>
<pre>
{{ printf "%#v \n" $.Site }}
</pre>
<h1>site.Params Properties</h1>
<pre>
{{ printf "%#v" site.Params }}
</pre>
<h1>Permalink</h1>
<pre>
{{ printf "%#v \n" .Permalink }}
</pre>
<h1>Params</h1>
<pre>
{{ printf "%s" $.Params }}
</pre>
<h2>All variables scoped to the current context</h2>
<pre>
{{ printf "%#v" . }}
</pre>
</details>
After that, I’ll set the display of the debug information to hidden in the CSS.
article footer details {
display: none;
}
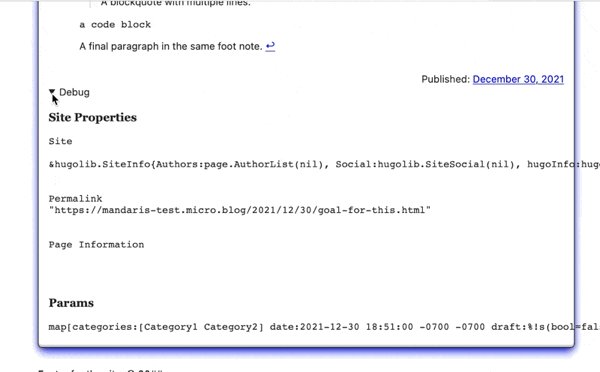
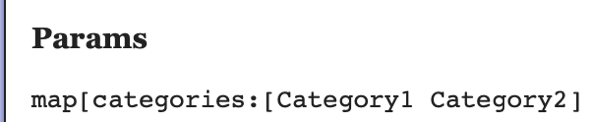
I then deploy it to the test blog to see what is going on, I can see that categories is used in templates and is stored in an array.

If we parse through the debug information, we can find the information about whether Micro.blog uses tags or categories.

Categories and Tags
As you have seen, I spend a lot more time of what the different elements make up the different pages. From here, I borrowed1 some code from the internet and rewrote it so that I can hopefully remember what it does in the future.
{{ with .Param "categories" }}
Categories:
{{ range $CategoryArray, $Category := (. | sort) }}
{{ if gt $CategoryArray 0 }}
<span>•</span>
{{ end }}
<a href="/categories/{{ $Category | urlize }}">{{ $Category }}</a>
{{ end }}
{{ end }}
I also included code for tags that I saw in another example to future proof the theme in case we add tags later on with Micro.blog.
{{- with .Param "tags" }}
{{ with $.Param "categories"}}
<br />
{{ end }}
Tags: <span itemprop="keywords">
{{ range $index, $tag := (. | sort) }}
{{ with $.Site.GetPage (printf "/%s/%s" "tags" $tag) }}
<a href="{{ .Permalink }}" class="tag">{{ $tag | urlize }}</a>
{{ end }}
{{ end }}
</span>
{{- end }}
I didn’t do much with this portion because we don’t use them with Micro.blog, and I’ve got a lot of other things to get working before coming back to this.
Remember the time
Another piece of information that we can get from the debug output is date information from the post. We actually get three different dates: date, publishdate, and lastmod.
On my local server instance, I played with the different logic for if a date was different than another and learned about how Go did comparisons of dates for about an hour.
Then I found out that Micro.blog use the same time for all three…
You can then put this information into our template.
|
|
On line 2, I create a link to the article because this footer will be used single pages and the index and we don’t know if every post will have a title.
Line 5 makes sure that the date is formatted in ISO 8601 so that it can be parsed properly.
Line 7 shows the date in a more human readable way. I made a mental note to look into how I can make it output “6th” but all the examples that I’ve seen do not show in like that.
Styling the footer
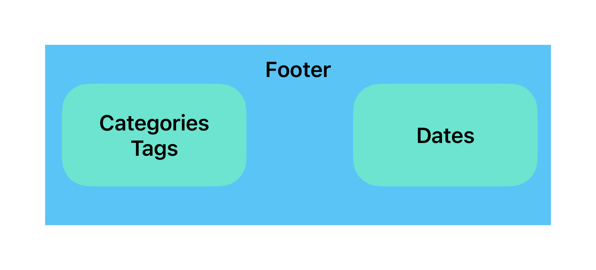
I wanted the footer to have two separate sections of information; one for categories and tags and the other for dates.

I used a css grid to make the two sections and made sure that the data I add was grouped in a <p> tags.
article footer {
display: grid;
grid-template-columns: 2;
}
article footer p:last-of-type {
grid-column: 2;
text-align: right;
}
After doing my testing and getting the debug information, I hid the details in the footer.
article footer details {
display: none;
}
I plan to cover more css when I discuss accessibility later on in the series.
-
I took this from Pete Moore’s implementation of Tufte. You can read Moore about it here. ↩︎