
I’m on mastodon too much a lot a fair amount of time and come across items that I want to share with others on my blog. stoot is a Hugo shortcode that allows you to have a static version of a mastodon post on your site. This can match your template or be restyled as you choose.
Why?
As of this writing, I don’t use anything specifically to store links. I attempted to save things to Apple Notes and Drafts and this gives me the URL.

The example that I’ll be using for this post will be to https://social.lol/@mandaris/112944060166510117.
This works for storing the information for general notes and references, but still leaves the sharing of the content unfinished. In a lot of my previous posts, I would just have a link to a post. This is acceptable, but I’d like to make it convenient for my readers (a.k.a me) to get all the content in one place instead of going back and forth.
I remembered that Hugo offers shortcodes that allow you to embed a tweet, youtube video, etc. into a post and did a search for that. Unfortunately, I couldn’t find one for mastodon. When looking at the one for twitter, I see that it is essentially adding the code that is provided when you embed the iframe1 that twitter supplies. I suspect that it’s because mastodon also has an iframe that it’s not necessary.
The embed pretty small easy to read compared to the code that is loaded for a twitter embed.
Using the URL above, we can see what is created by mastodon. I added spacing for legibility.
<iframe
src="https://social.lol/@mandaris/112944060166510117/embed"
class="mastodon-embed"
style="max-width: 100%; border: 0" width="400"
allowfullscreen="allowfullscreen">
</iframe>
<script
src="https://social.lol/embed.js"
async="async">
</script>
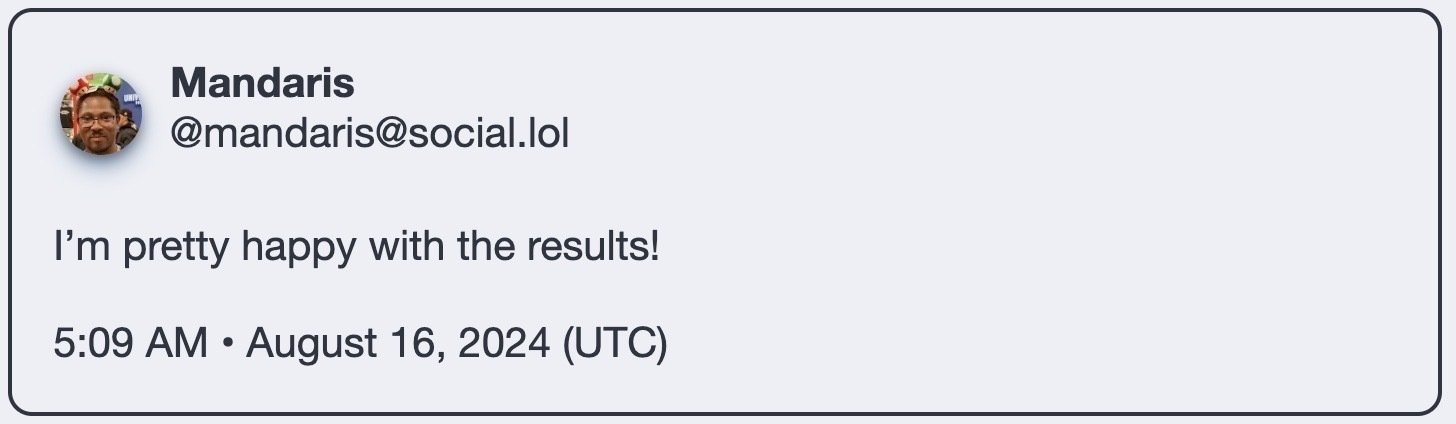
This produces the following output.
It look alright, but I found that it would cut off the bottom of longer posts and the scroll bars wouldn’t consistently show up. It looks like the embed.js is adding overflow: hidden to the styling during rendering and it can effect embeds with text. I’ve included a picture below in case this is fixed by browsers or changes in the code in the future

I could add the following css to force the embed to expand as needed, but that’s one of those solutions that you find out after working on something else.
.mastodon-embed {
overflow-y: auto !important;
}
Full stop, this is where I should have stopped but I’ve already invested the time to make this shortcode.
How?
This is a Hugo shortcode that will allow you to embed a mastodon post into your blog. It places the post or toot
in the document as a <blockquote> and is still pretty legible my RSS reader. It’s 100% based off of this post by Bryce Wray. I think that you can find updates from the original author by looking at the git repository for his site.
I’m not a Go expert like Leon, who could give you a wonderful breakdown of the code. :) Suffice to say, if you’ve got a background in code you can figure it out.
My goal is to pull the specific code out so that I can use it on Micro.blog as a plugin for myself and others. So, I pulled out the shortcode and an associated css file and placed it in a different repository.
Again, I didn’t change any of the code found in the css file and you may look at it and wonder where --text-base and --social-sans-serif are defined. Those are in Bryce’s hugo-site repository under assets/css/partial/__050-global.css. I thought about just adding them to this repository, but I wanted to get some feedback from users and I saw that it seems to work without it.
I tested the plugin with a couple other Micro.blog themes such as Sumo, tiny, cards, and Tufte and it seemed to work well. Although, Tufte did have the images show up larger than I would have liked. You can use custom css to make changes as desired.
Usage and comparison examples
The shortcode format looks like the following.
{{< stoot instance="$InstanceTLD" id="$Id" >}}
PLEASE NOTE: I had to remove the brace on either side because of it wasn’t attempting to process the shortcode in the code block above. I tried using %lbrace; but it doesn’t replace it properly. FIXED: Changed the block to be markdown and putting a comments /* */ around the contents worked.
Below, you’ll find the mastodon embeds and then stoot renderings. As of this moment, stoot does not do anything with the text of posts that are marked as sensitive. I’ve removed the call the the javascript after every embed to reduce repeated calls2.
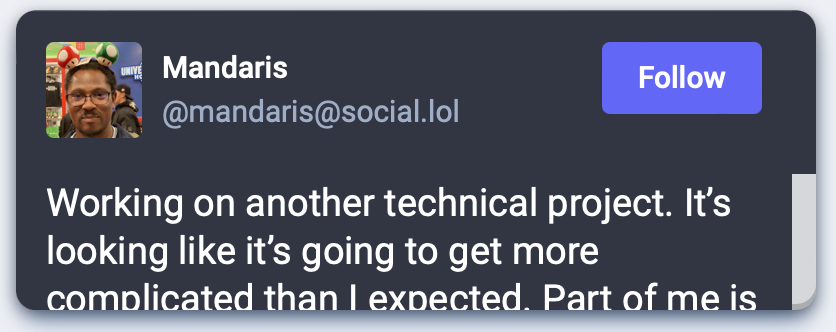
Regular ole toot
Working on another technical project. It’s looking like it’s going to get more complicated than I expected. Part of me is excited and part of me dreads having to hunt down unexpected issues.
This is a toot with an image
I think I might give this a try.
This is a toot with multiple images
Another post with multiple images.



This is something with a content warning.
Notice the difference in what is displayed by both.
I'm trying something with a content warning.
This is a toot with content warning on the images.
Multiple images with sensitive content
Sensitive content
(flagged at origin)Sensitive content
(flagged at origin)Sensitive content
(flagged at origin)Sensitive content
(flagged at origin)
This is a poll
Test poll. Toppings on pizza.
85.7%14 people
Considerations for the future
After working on this, there are somethings I’d like to think about in the future.
1. What changes would I like to implement?
This plugin uses different style choices. It fits perfectly into Bryce’s site because it was made by and for him. I’m essentially taking what he’s done and shoved it into my page.
This is on me to change using the custom css option offered by Micro.blog.
2. Another shortcode?
During testing, I realized that I’ve added a fair amount of shortcodes in my writing. Hugo doesn’t handle this well and makes transitioning between different themes troublesome.
I’m playing with the idea of creating a Micro.blog plugin that contains all the shortcodes that I’ve seen. I’ve thought about this everytime that I look at the Tufte theme, but I’d have to see how much bandwidth I have in September
Feedback
As always, I love getting feedback on any of this.
-
The
<iframe>HTML element represents a nested browsing context, embedding another HTML page into the current one. -Mozilla documentation ↩︎ -
I’m not an expert in javascript and don’t know if browsers are smart enough only call the script once. ↩︎





